Imagine que chegou para atuar em um projeto de Cloud e o seu gestor compartilhou que terá a responsabilidade de converter uma aplicação que está rodando em um ambiente on-premises, dentro de uma máquina virtual, para rodar em Containers na Google Cloud, utilizando o serviço Google Kubernetes Engine (GKE).
Como que funciona o processo?
Entenda os Pontos importantes para converter uma aplicação em VM para Containers.
Preparados?
Vamos lá!!!
Inicialmente, a aplicação que será migrada está em execução em uma máquina virtual no ambiente on-premises.

Para download de todos os arquivos da aplicação, clique aqui.
Mais abaixo, você fará a edição, criação e acesso em alguns arquivos da aplicação, recomendo utilizar o VSCode. Caso não tiver, acesse aqui a página para download.
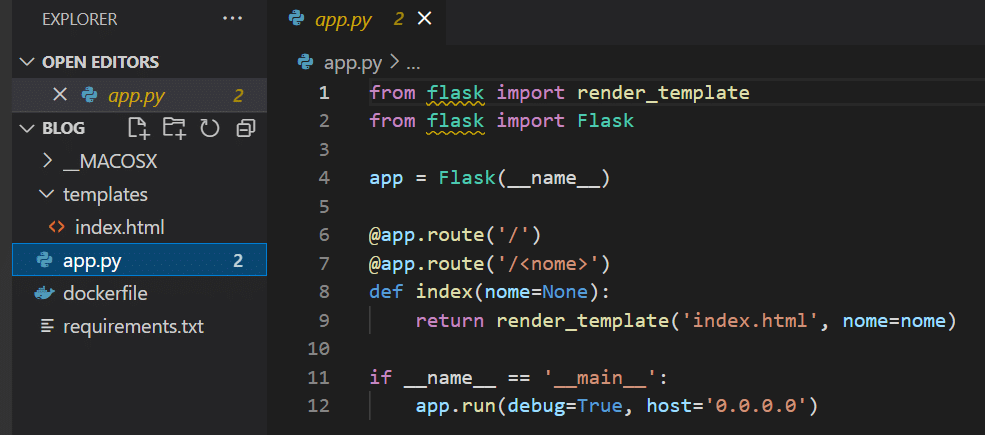
Aprofundando nas informações da aplicação, temos a linguagem HTML que serve toda parte de Front-End e Python servindo como Back-End.


No Back-End da aplicação, temos a linha @app.route(‘/’), indicando a página home e a linha @app.route(‘/<nome>’), com o objetivo de fazer com que a aplicação se torne dinâmica, possibilitando a interação entre o HTML e Python.
O primeiro passo que precisará concluir é atuar em conjunto com os integrantes da sua equipe para identificar os requisitos da aplicação, quais as suas bibliotecas e o sistema operacional.
Concluída essa etapa, é necessário fazer a preparação do arquivo Dockerfile, com o objetivo de evoluir na conversão da aplicação que está na VM para Docker Container local. #pracima
Mas, o que o arquivo Dockerfile faz? Qual é o seu objetivo?
Ele terá o objetivo de descrever todo o processo de criação da imagem que vai conter os arquivos da sua aplicação.
Dentro do Dockerfile, você precisará definir a imagem base, que é uma imagem compactada com as bibliotecas necessárias para rodar a sua aplicação.
No nosso cenário, precisaremos usar uma imagem parecida com a que está sendo utilizada no ambiente on-premises. Com isso, a imagem do Ubuntu é a ideal para o momento.
E qual a fonte dessa imagem? É do Docker Hub que é um repositório central de imagens de Container.
Com o objetivo de avançar nesse ponto, no Dockerfile, adicione a seguinte linha.
FROM ubuntu:16.04Para explorar mais imagens e saber todas pré-empacotadas, acesse o site do Docker Hub aqui.
Uma vez que temos a nossa baseimage, que é o Ubuntu, o que precisaremos fazer?
Precisaremos instalar pacotes ou bibliotecas para fazer a aplicação rodar, que com base no levantamente feito na VM no ambiente on-premises, serão: python-pip e python-dev.
No arquivo Dockerfile, insira a linha de código abaixo.
RUN apt-get update -y && \
apt-get install -y python-pip python-devPara concluir e ter todas bibliotecas instaladas, além dos pacotes que serão necessários, precisaremos ter um arquivo onde todas as bibliotecas da aplicação Python sejam listadas para que dentro do Docker Container a gente consiga fazer a instalação.
Com base nesse requisito, dentro da pasta com os arquivos da aplicação, você precisará criar o arquivo requirements.txt, o qual terá todas as bibliotecas que a aplicação Python usa e que possui total dependência. Para o nosso caso, o Flask é a dependência principal e também existe outras. Visto isso, no arquivo requirements.txt, adicione as seguintes informações:
Flask==0.10.1
Werkzeug==1.0.0
Jinja2==2.10
MarkupSafe==1.0
itsdangerous==1.1.0Agora, salve e retorne para o Dockerfile. A próxima ação é copiar o arquivo requirements.txt que acabou de criar para dentro da imagem. E como destino, dentro da imagem do Docker, o arquivo requirements.txt ficará em um diretório específico, o /app. Fazendo com que a linha fique da seguinte forma:
COPY ./requirements.txt /app/requirements.txtO próximo passo no Dockerfile será definir o workdir para /app, que é o diretório que a aplicação estará rodando. Adicione a seguinte linha:
WORKDIR /appAvançando, faremos menção da execução de um outro comando no momento de criação da imagem. E qual o objetivo desse comando? Basicamente, o objetivo é fazer a instalação de todos os módulos adicionais Python localizados no arquivo requirements.txt.
RUN pip install -r requirements.txtAinda no Dockerfile, será adicionada mais uma linha com o objetivo de copiar todos os arquivos armazenados localmente para o diretório da aplicação.
COPY . /appEvoluindo na edição do Dockerfile, uma outra instrução que precisa ser adicionada, é o executável que o Docker utilizará no momento de preparação da aplicação. Com isso, adicione a seguinte linha no arquivo:
ENTRYPOINT [ "python" ]Em conjunto com o entrypoint, para concluir a edição do Dockerfile, adicionaremos a linha indicando o arquivo da aplicação que será utilizado durante a execução do comando python mencionado acima. No nosso caso, ficará da seguinte forma:
CMD [ "app.py" ]Realizando essas edições concluímos a preparação do arquivo Dockerfile. Como resultado o arquivo ficará assim:

Uma vez que finalizamos essa parte, agora é momento de iniciar o Build da imagem com o Docker.
Caso não tiver o Docker instalado, clique aqui para fazer o download. Feito o download, realize a instalação.
Para avançarmos, no VSCode, clique na aba Terminal, em seguida, clique em New Terminal.

Com o terminal aberto, executaremos o seguinte comando para fazer o build da imagem:
docker build -t appflask:latest .Concluída essa etapa, a imagem estará criada.

Você pode utilizar o comando docker image ls para verificar se a imagem foi criada.

Agora como é que você testa essa aplicação, para saber se está funcionando?
Faremos a execução do seguinte comando:
Formato
docker run --name <nome-do-container> -p <porta-exposta> <image:tag>
Comando pronto
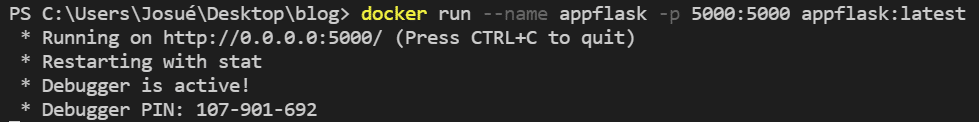
docker run --name appflask -p 5000:5000 appflask:latestApós executar o comando, você terá esse resultado:

Tendo esse resultado, no seu browser, digite 127.0.0.1:5000 para validar o funcionamento da aplicação.
Ao acessar, o seu acesso precisará ser da seguinte forma:

Aprofundando mais no acesso à aplicação, para validar a interação dinâmica, digite 127.0.0.1:5000/<seu-nome>. Você terá o seguinte resultado.

Validação concluída!
Agora sua aplicação está pronta para ser provisionada em um dos provedores de Cloud, fazendo uma excelente utilização do benefício de portabilidade da Docker image.
No próximo post, faremos o provisionamento da Docker Image de nossa aplicação na Google Cloud fazendo uso do serviço Google Kubernetes Engine.
Aprofundar e elevar o nível do seu conhecimento através de Bootcamps que tenham teoria e prática com tecnologias que o mercado requisita, é essencial para desfrutar de oportunidades incríveis.
Conheça o Bootcamp Google Cloud.
Até o próximo post!!!